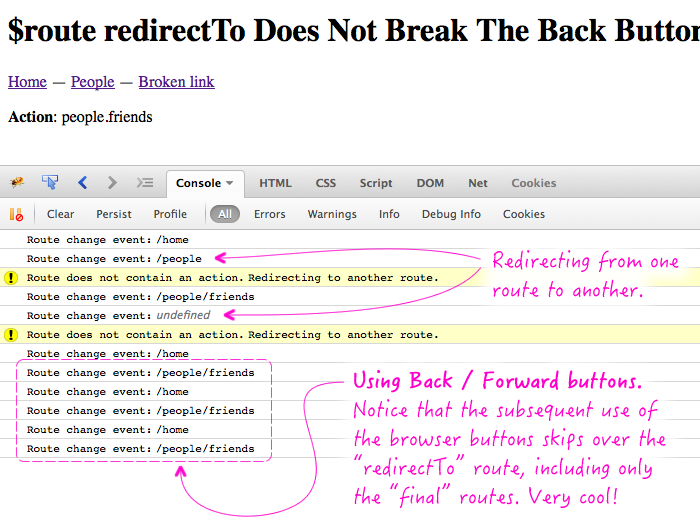
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow

Using replaceUrl To Persist Search Filters In The URL Without Messing Up The Browser History In Angular 7.2.14

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech