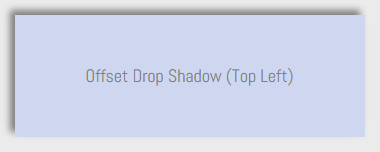
Google Search Bar. Google Input Panel. Classic Search Box with Shadow on Isolated Background. Vector Illustration EPS 10 Stock Vector - Illustration of frame, vector: 223530946

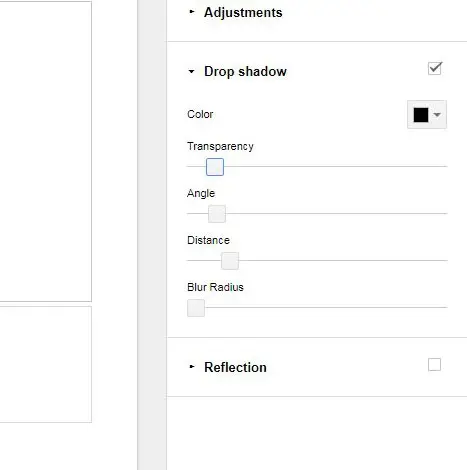
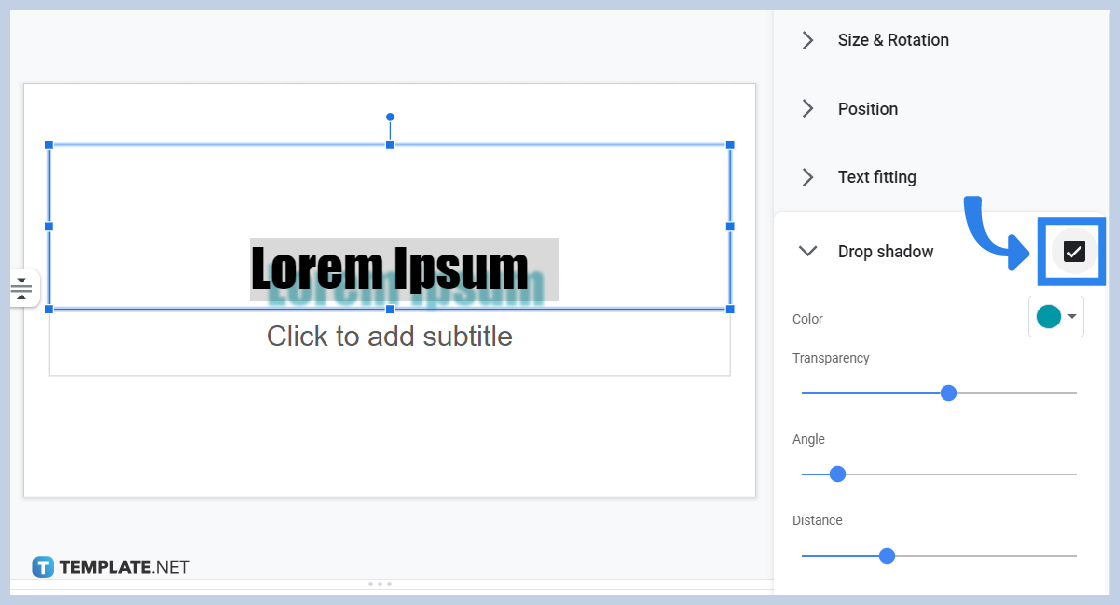
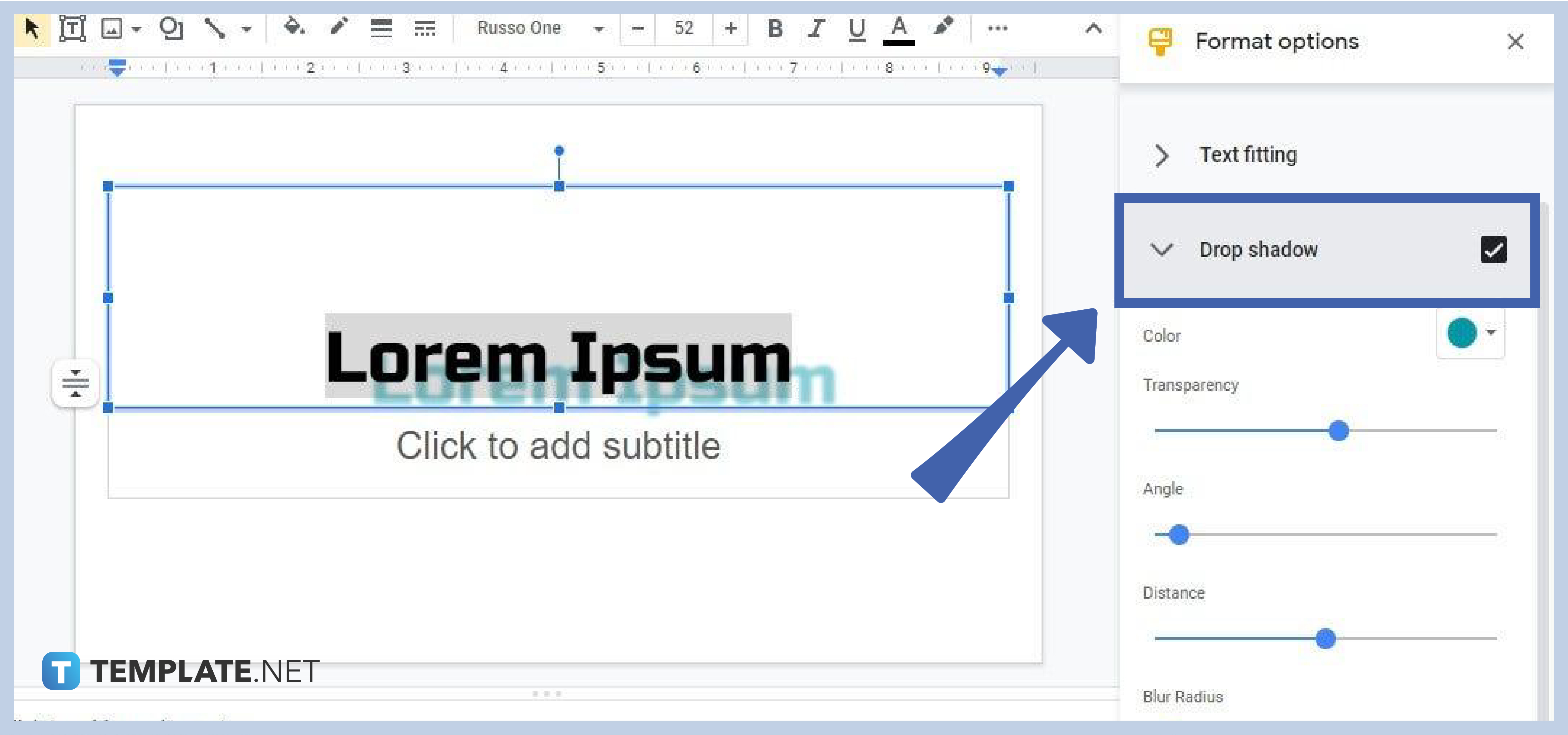
Learning in Hand - Google has recently added the option to add drop shadows in Google Slides and Google Drawings. The most common reason I use drop shadows is to help text

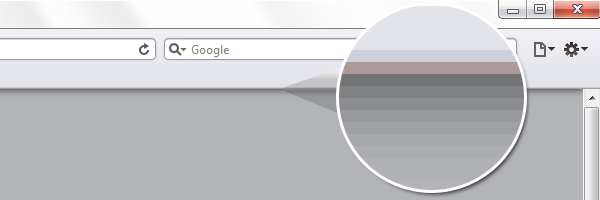
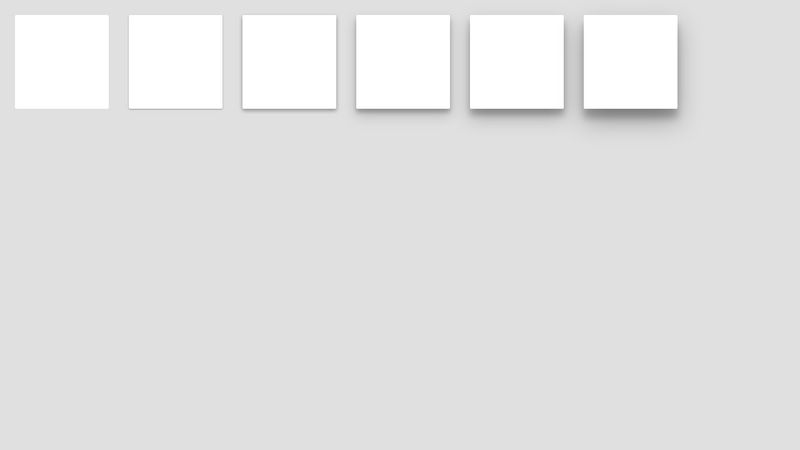
javascript - CSS Columns: box-shadow is rendered faulty on Google Chrome (Masonry Layout) - Stack Overflow

Google Search Bar in Dark Color. Google Input Panel. Classic Search Box with a Shadow on the Background. Vector Illustration EPS Stock Vector - Illustration of vector, logotype: 223534286