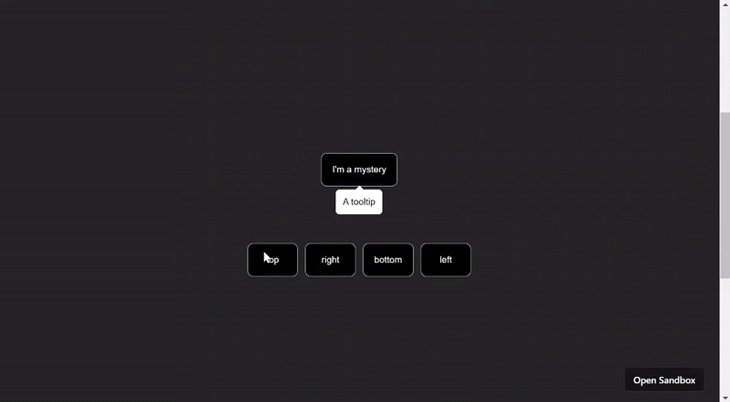
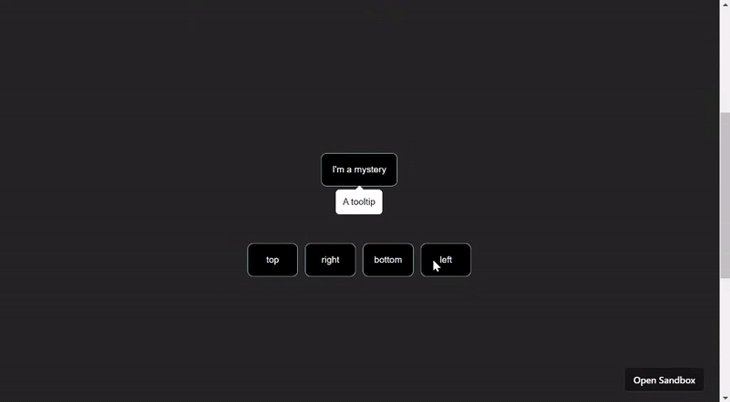
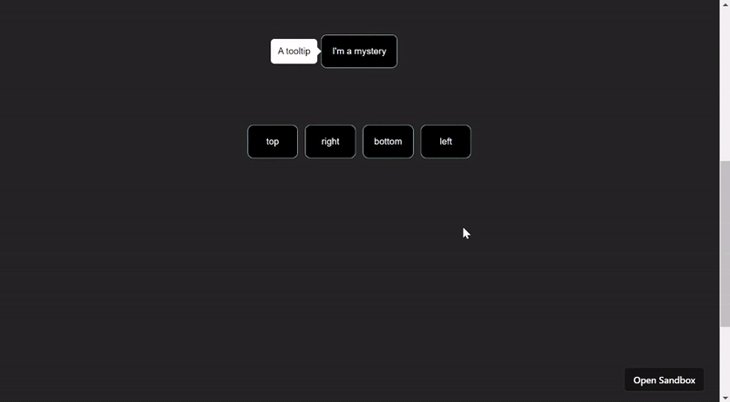
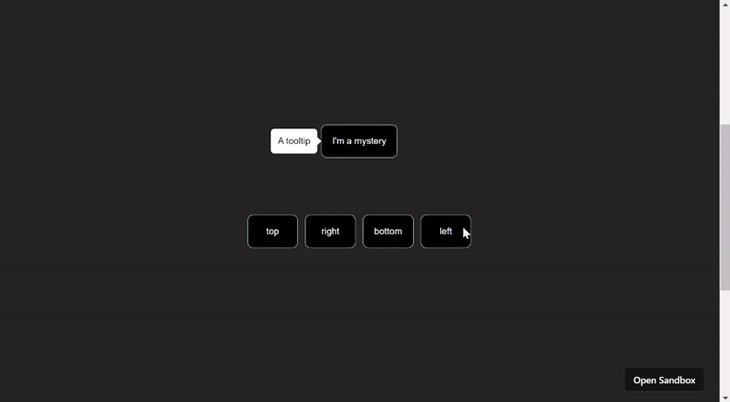
![Popper] Broken positioning when tooltip target is inside large font heading that's wrapped · Issue #1274 · floating-ui/floating-ui · GitHub Popper] Broken positioning when tooltip target is inside large font heading that's wrapped · Issue #1274 · floating-ui/floating-ui · GitHub](https://user-images.githubusercontent.com/19985964/114580164-78ddd080-9c33-11eb-8cca-049ea3fdb46a.png)
Popper] Broken positioning when tooltip target is inside large font heading that's wrapped · Issue #1274 · floating-ui/floating-ui · GitHub
GitHub - sxzz/popperjs-es: A low-level toolkit to create floating elements. Tooltips, popovers, dropdowns, and more
GitHub - atomiks/popper-max-size-modifier: A Popper.js modifier to change the size of your popper to fit it within the available viewport space.

javascript - How to position a dropdown relatively to body, not parent, with popper js - Stack Overflow

Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog
![Popper] Broken positioning when tooltip target is inside large font heading that's wrapped · Issue #1274 · floating-ui/floating-ui · GitHub Popper] Broken positioning when tooltip target is inside large font heading that's wrapped · Issue #1274 · floating-ui/floating-ui · GitHub](https://user-images.githubusercontent.com/19985964/114580088-69f71e00-9c33-11eb-898e-b0d7a6f1cb9f.png)